-
0. General information
- 1. Installing
- 2. Demo content
-
3. Customize theme
-
4. Customize theme – About “Silvera”
-
5. Customize theme – Site Identity
- 6. Customize theme – Header options
-
7. Customize theme – Menus
- 8. Customize theme – Featured slider
- 9. Customize theme – Theme options
-
10. Customize theme – Widgets
-
11. Customize theme – Colors
-
12. Customize theme – Fonts
-
13. Customize theme – Reset settings
-
14. Contact page
-
15. Page without sidebar
-
16. Popup Image
-
17. Popup Gallery
-
18. Sources and credit
Silvera
Silvera
-
0. General information - top
Theme demo: http://silvera-demo.wdvillage.com
Thanks for purchasing Silvera - responsive WordPress 5.0.x and Gutenberg Compatible WordPress theme. Please, read this documentation before you get started. In this documentation, you can find how you can customize the theme. If you have any questions, please contact us on email.
-
1. Installing - top
-
1.1 Install WordPress - top
To install Silver Blog theme you must have WordPress installed. If do not - you can follow the instructions in Wordpress Codex.
-
1.2 Install theme - top
Install Silvera theme by using "WordPress Theme Manager".
At first, you need download the package with theme from Themeforest. You can find silvera.zip in this package. After that you can install Silvera theme by using "WordPress Theme Manager". You need to do next:
- Go to admin panel and after that go to "Apperance -> Themes" and press "Add New"
- After that press "Upload Theme"
- Choose the Silvera theme zip file (silvera.zip) that you can find in package that you downloaded from ThemeForest and upload it
- Press "Install Now"
- Now you can find Silvera theme in tab "Themes" and activate it
Install Silver Blog theme by using FTP upload.
You can unzip archive silvera.zip and place this folder called silvera to /wp-content/themes/ folder in your WordPress folder on your server. You can use any FTP software also, for example FileZilla.
-
1.3 Recommended plugins - top
After activated 'Silvera' theme you can install recommended plugins (you will get message in the top of page).
There are next recommending plugins for theme 'Silvera':
- Plugin ‘Contact Form 7’ - for showing contact form on contact page (you need install this plugin before add demo content too).
- Plugin 'WDV About Me Widget' - With this plugin you can add 'WDV About Me Widget' widget to your theme. You can add you data or your firm data. You can add image, description, link, contact information, social links.
- Plugin 'One Click Demo Import' - use this plugin for installing demo content on your site.
- Plugin 'Regenerate Thumbnails' - use this plugin after adding pictures on your site.
- Plugin 'Instagram Slider and Carousel Plus Widget' - Easy to display your instagram photo in Grid, slider, carousel and widget. Also work with Gutenberg shortcode block.
- Plugin 'Trending/Popular Post Slider and Widget' - Show Trending/Popular post in page and sidebar with slider/Grid block with different designs. Also work with Gutenberg shortcode block.
- Plugin 'Sassy Social Share' - Slickest, Simplest and Optimized Share buttons. Facebook, Twitter, Reddit, Pinterest, WhatsApp and over 100 more
- Plugin 'Social Icons Widget by WPZOOM' - Social Icons Widget & Block to display links to social media networks websites.
- Plugin 'Meks Easy Ads Widget' - display unlimited number of ads inside your WordPress widget.
-
-
2. Demo content - top
-
3. Customize theme - top
Silvera theme is using the Theme Customization API for customizing theme options. To customize this theme you must open customizer. Please, press "Customize". Now you can see that theme options you can customize.
-
4. Customize theme – About “Silvera” - top
In the section 'About "Silvera"' you can find links to Silvera theme demo and to documentation for Silvera theme.
-
5. Customize theme – Site Identity - top
In the section 'Site Identity' you can write site name and site description. You can load site icon that your visitors will see in browser. You can load your site logo and change it size.
-
6. Customize theme – Header options - top
In the section "Header options" you can download the header image (in chapter 'Header image') and to choose which header will be displayed on different pages (in chapter 'Header settings').
-
6.1 Header settings - top
In chapter 'Header settings' you can choose which header will be displayed on different pages. You can select different the type of header for each of the 4 types of pages:
- Front page (home page)
- Pages
- Posts
- Other kind of pages (archive, search result and more)
There are 3 types of header:
- Site title, site description and logo are centered and there is header image (Text color will be white if there is header image)
- Site title, site description and logo are centered and there is not header image
- Site title, site description and logo are aligned left and there is not header image (In this case, there widget area in header and you can add widgets here)
For example:
For front page (home page) - you can select to place header text and logo in "Center (Show header image)"
For all static pages - you can select to place header text and logo in "Center (Do not show header image)"
For pages with posts - you can select to place header text and logo in " Left (Do not show header image)". If you do not place any widget to header
If you place any widget to header
For other kind of pages (archive, search result and more) - you can select to place header text and logo in " Center (Show header image)"
-
6.2 Header image - top
In chapter 'Header image' you can download the header image. By default, the header image height is 600px. You can change the height of the header image (Max value 600px, min value 130px).
If you want to change the height of the header image, you must do the following:
- You have to choose the height of the header image - for example 400px
- Press 'Save & Publish'
- Then refresh the page
- Open Header options again
- Now you should see that the header image height have changed to the height of the header that you have chosen
- Now you can download the header image with height what you have chosen
-
-
7. Customize theme – Menus - top
Silver Blog theme supports one menu. You can make new menu in customizer (You can also edit the menu in section 'Appearance -> Menus'):
- Press 'Add a menu'
- Write your menu name and press 'Create Menu'
- Add items to your menu
- Select menu location - 'Primary Menu' and save changes
Now your menu is working (also you can see a small animation to the menu.
-
8. Customize theme – Featured slider - top
In the chapter “Featured slider is showing posts” you can choose what posts you want to displayed on front page (home page). In the chapter “ Featured slider is showing pages” you can choose what pages you want to displayed on front page (home page). Featured slider will show featured image that you place to your post or page. You can download any other image instead of featured image. The recommended image size is 1300 x 470px - this size have featured image that will shown in slider. But if you will download new image for every post or page - you can use image with other height, but height must be the same for all images.
In the chapter “Featured slider settings” you can change featured slider options.
-
8.1 Featured slider is showing posts - top
In chapter ‘Featured slider is showing posts’ you can choose what posts you want to displayed on front page (home page). Also, here you can choose where will be the featured slider - in header, or directly on the page.
If you choose option 'Check to enable featured slider that showing posts on header' - slider will be located in the header.
If you choose option 'Check to enable featured slider that showing posts on home page and front page' - slider will be located directly on the page.
In order for you to see the featured slider on the page, you must choose which posts you want to show in slider. You can add to slider from one to five posts.
Featured slider will show featured image that you place to your post or page. You can download any other image instead of featured image. The recommended image size is 1300 x 470px – this size have featured image that will shown in slider. But if you will download new image for every post or page – you can use image with other height, but height must be the same for all images.
-
8.2 Featured slider is showing pages - top
In the chapter ‘Featured slider is showing pages’, there are the same options as in chapter ‘8.1 Featured slider is showing posts’. Only you have to choose which pages you want to display in the slider instead of selecting posts.
-
8.3 Featured slider settings - top
In the chapter “Featured slider settings” you can change featured slider options:
- You can select the type of slider
- You can select the featured slider placement (if the featured slider is in the header of page) - You can place slider before main menu or you can place slider after main menu
- You can change slider text area options - text background in slider can be black with transparency, can have main color, can be white with transparency or can be white
- You can select how many characters will be shown in the announcement of post or page in featured slider or tell do not show the announcement of post or page in featured slider or do not show button 'Continue Reading'
-
-
9. Customize theme – Theme options - top
-
9.1 Front page type - top
In chapter ‘Front page type’ you can choose what king of front page type you want use in your blog. There are two front page types: 'List' and 'Boxed'.
-
9.2 Layout Options - top
In chapter ‘Layout Options’ you can change layout options. You can choose sidebar position: 'Left sidebar', 'Right sidebar', 'No sidebar'.
-
9.3 Disable search box in main menu - top
In chapter ‘Disable search box in main menu’ you can disable search box in main menu.
-
9.4 Change style for headings and menu - top
In chapter ‘Change style for headings and menu’ you can change letters to uppercase in site title, menu …
-
9.5 Announcement on the front page (home page) - top
In chapter ‘Announcement on the front page (home page)’ you can change announcements length.
-
9.6 Copyright text - top
In chapter ‘Copyright text’ you can change copyright text in footer.
-
-
10. Customize theme – Widgets - top
Silvera blog theme supports the following widgets areas:
- Sidebar
- Footer widgets
- Header widgets
- Posts widgets
- Contact page widgets - sidebar for page that used template 'Page with contact info'
- Footer Instagram widgets
-
11. Customize theme – Colors - top
In the section "Colors" you can select header background color, header text color (header text color will be white if there is a header image on this web page), background color, main color and complementary color.
Gutenberg editor
If you use Gutenberg editor you can choose main color, complementary color or any other color when you edit posts and pages.
-
12. Customize theme – Fonts - top
In the section 'Fonts' you can change font family and font size. Silvera theme uses by default font 'Roboto' for headers and font 'Catamaran' for body. But you can use any Google fonts if you want. You can also change the font size.
-
13. Customize theme – Reset settings - top
In the section 'Reset settings' you can reset settings to the default values. You must choose this option, after press 'Save&Publish' and reload page. After that this reset options will be applied on the site.
-
14. Contact page - top
If you want to make page with your contact information and contact form you can use for this page template 'Page with contact info'.
You must use plugin 'Contact form 7' for your contact form. You can read more about this plugin here. You need to install and activate this plugin. After that you must create form for your site and copy it shortcode. After that you must place this shortcode on your contact page and your visitors will see contact form and can send letter to you.
This template - 'Page with contact info' have widget area therefore you can place any widget with your contact information here. You can use, for example, widget 'WDV About Me Widget' or widget 'WDV About Me Widget PRO'.
-
15. Page without sidebar - top
If you want to make page without sidebar you can use for this page template 'Page with no sidebar'.
-
16. Popup Image - top
Silvera theme is using Magnific Popup for showing slideshow and images.
Gutenberg editor
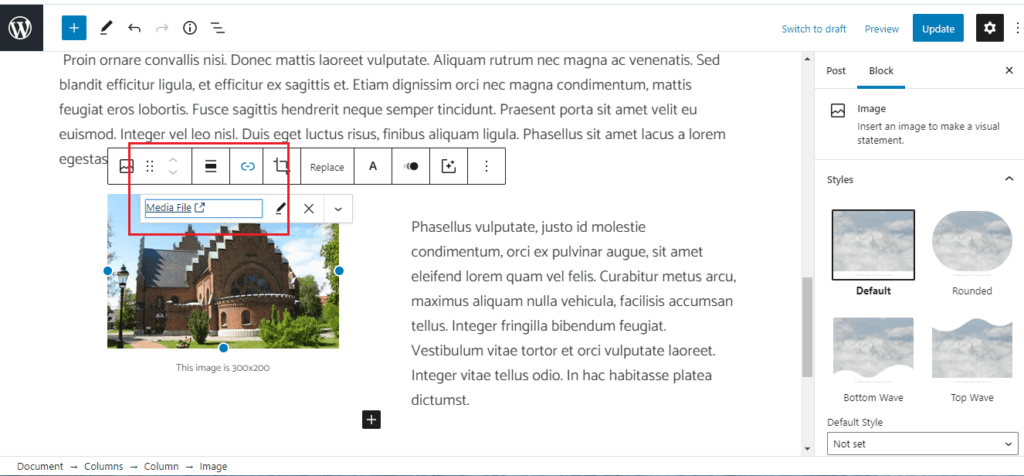
If you are using Gutenberg editor and you want to allow your visitors had possibility to open image in popup window you must press your picture and you will see properties of picture - choose ‘Media file’ here:

Classic editor
If you want to allow your visitors had possibility to open image in popup window you must choose ‘Media file’ when you add image. You can write caption and alternative text.
-
17. Popup Gallery - top
Silvera theme is using Magnific Popup for showing slideshow and images. That slideshow will work right you must choose 'Media file' when you will make slideshow.
-
18. Sources and credit - top
We have used this files and libraries:
Included Libraries:
- Underscores http://underscores.me/
- Normalizing styles http://necolas.github.com/normalize.css/
- Hover.csshttp://ianlunn.github.io/Hover/
- jQuery FlexSlider v2.6.1 http://www.woothemes.com/flexslider
- jQuery Superfish Menu Plugin https://plugins.jquery.com/superfish/
- enquire.js http://wicky.nillia.ms/enquire.js
- Masonry http://masonry.desandro.com
- jQuery Validation Plugin http://jqueryvalidation.org/
- jQuery - http://jquery.com/
- Magnific Popup - http://dimsemenov.com/plugins/magnific-popup/
- TGM Plugin Activation - http://tgmpluginactivation.com/
Fonts
- Default header font 'Roboto'- https://fonts.googleapis.com/css?family=Roboto
- Default body font 'Catamaran'- https://fonts.googleapis.com/css?family=Catamaran
- Font Awesome - http://fontawesome.io
Photos in demo
- Images - http://unsplash.com/
- Images- http://pixabay.com