WDV About Me Widget
-
0. General information - top
WDV About Me Widget (WordPress plugin) – with this plugin you can add ‘WDV About Me Widget’ widget to your theme.
You can add your data or your firm data. You can add image, description, link, contact information, social links.
You can use widget ‘WDV About Me Widget’ in different ways. For example:
a) You can place this widget ‘WDV About Me Widget’ on left or right sidebar and add image, description, contact information and social links.
b) You can place this widget ‘WDV About Me Widget’ 2 times in footer. One time for adding image and description and second time for adding contact information and social links.If you have any questions, please contact us on email.
-
1. Installing - top
You can upload the 'WDV About Me Widget' plugin files to the '/wp-content/plugins/wdv-about-me-widget' directory, or install the plugin through the WordPress plugins screen directly.
In your WordPress administration, go to the Plugins page.
Activate the 'WDV About Me Widget' plugin through the 'Plugins' screen in WordPress.
Now you can add widget ‘WDV About Me Widget’to your WP theme widget area.
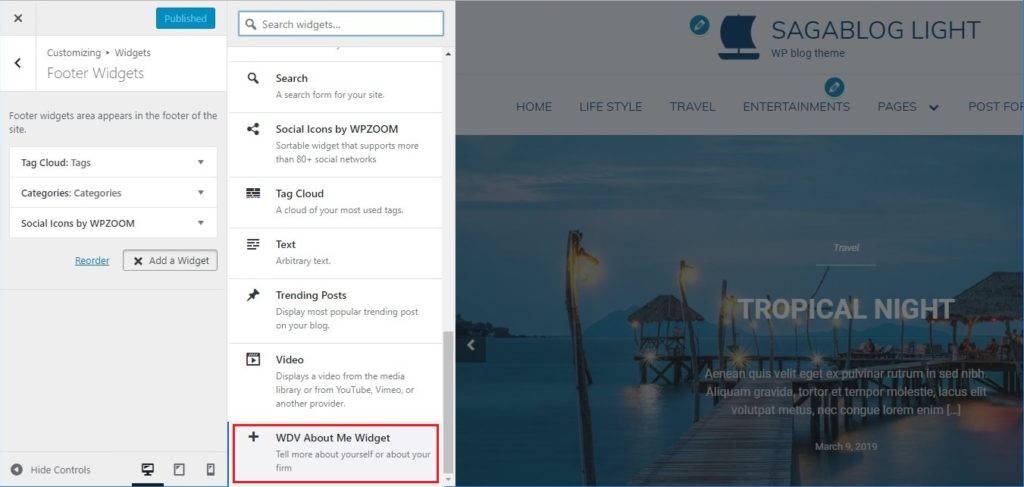
You can go to WP Customizer find section “Widgets” there, choose sidebar and you can place widget “WDV About Me Widget” here.

-
2. How to use - top
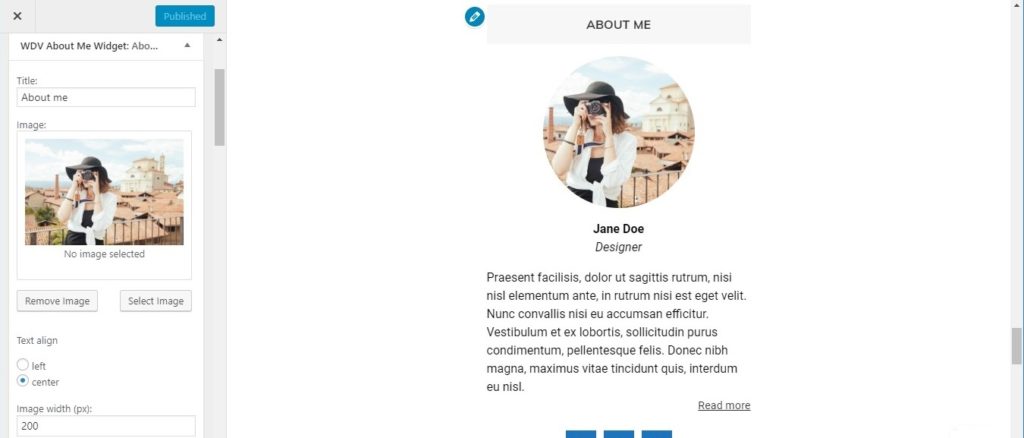
You can add you data or your firm data. You can add image, description, link, contact information, social links.
You can do next:
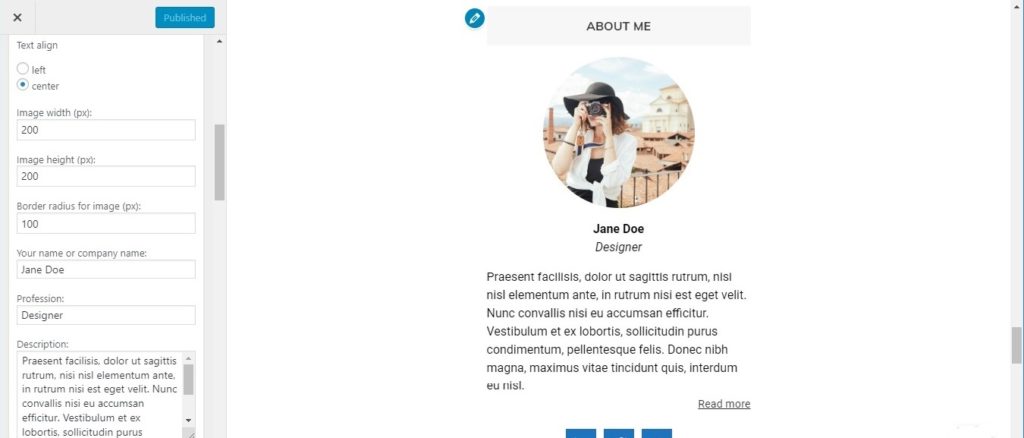
– You can add image (Image can be cirkle, rectangle, rounded rectangle. You can change size of image.)
– You can add your name and your profession or your firm name.
– You can add description and link to page with more informations about you or your firm.
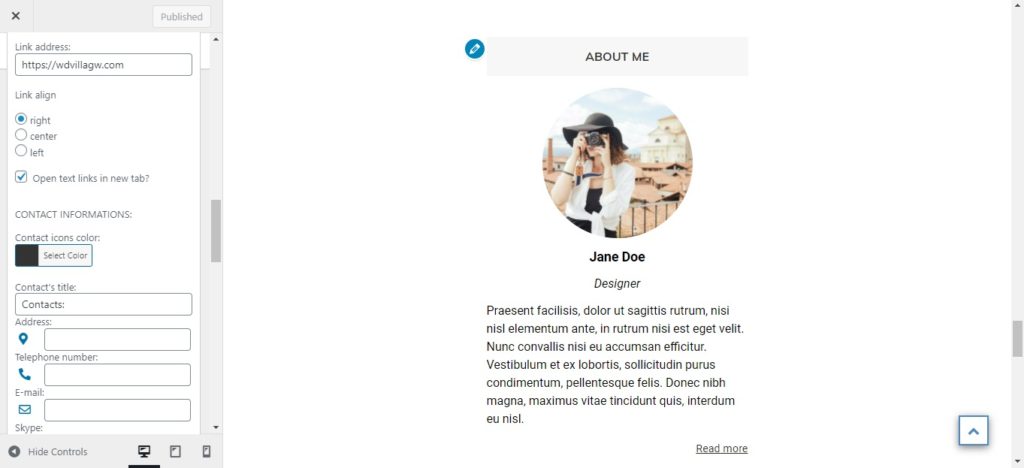
– You can add contact information (You can add address, telephone number, e-mail, Skype nickname, WhatsApp and Viber numbers. You can change contact icons color).
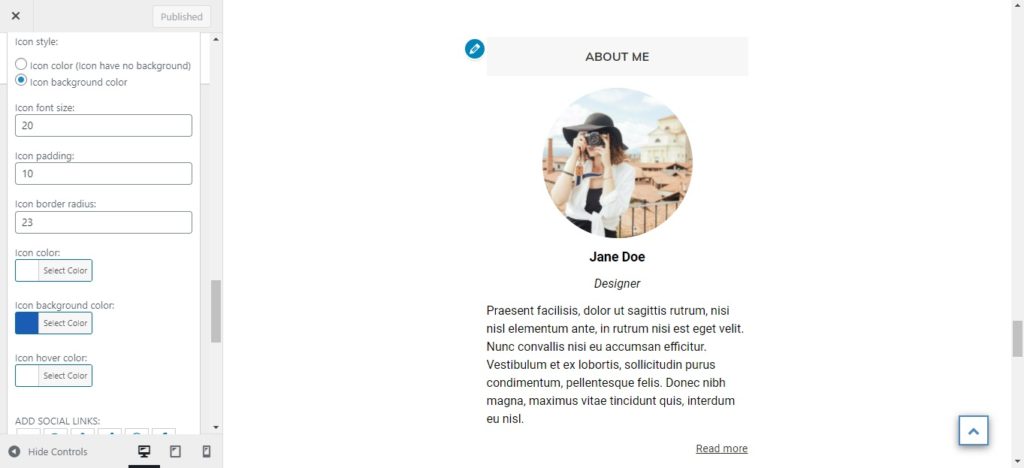
– You can add social icons (You can choose icon style: icon can be cirkle, rectangle, rounded rectangle. You can change size of icon, icon color, icon background color).
Now are supported the following social networks:– Behance
– Blogger
– Codepen
– Deviantart
– Dribbble
– Facebook
– Flickr
– Foursquare
– Github
– Gitlab
– Instagram– Linkedin
– Medium
– Meetup
– Odnoklassniki
– Periscope
– Pinterest
– Pocket
– Qq
– Reddit
– Stumbleupon
– Slack– Snapchat
– Soundcloud
– Spotify
– Stackoverflow
– Telegram
– Tripadvisor
– Tumblr
– Twitch
– Twitter
– Viadeo
– Vimeo– Vine
– Vk
– Weibo
– Wechat
– WordPress
– Xing
– Yelp
– Youtube
– Yoast -
3. Examples - top
It is examples - here your can find how widget will look like on site:
- Here you can find "WDV About Me Widget" in right sidebar (with name "ABOUT ME") and in footer (with name "CONTACTS"): sagablog-light.wdvillage.com
- Here you can find "WDV About Me Widget" in footer: silvera-demo.wdvillage.com
- Here you can find two "WDV About Me Widget" in footer - one widget have name "ANIRO HOTEL" and second widget have name "CONTACT INFO" (but they both are "WDV About Me Widget"): anirohotel-light.wdvillage.com