Web development
-
General information
Theme demo: http://silvera-demo.wdvillage.com
Thanks for purchasing Silvera - responsive WordPress 5.0.x and Gutenberg Compatible WordPress theme. Please, read this documentation before you get started. In this documentation, you can find how you can customize the theme. If you have any questions, please contact us on email.
-
Installing
-
Install WordPress
To install Silver Blog theme you must have WordPress installed. If do not -you can follow the instructions in WordPress Codex.
-
Install theme
Install Silvera theme by using “WordPress Theme Manager”.
At first, you need download the package with theme from Themeforest. You can find silvera.zip in this package. After that you can install Silvera theme by using “WordPress Theme Manager“. You need to do next:
- Go to admin panel and after that go to “Apperance -> Themes” and press “Add New“
- After that press “Upload Theme”
- Choose the Silvera theme zip file (silvera.zip) that you can find in package that you downloaded from ThemeForest and upload it
- Press “Install Now”
- Now you can find Silvera theme in tab “Themes” and activate it
Install Silver Blog theme by using FTP upload.
You can unzip archive silvera.zip and place this folder called silvera to /wp-content/themes/ folder in your WordPress folder on your server. You can use any FTP software also, for example FileZilla.
-
Recommended plugins
After activated ‘Silvera’ theme you can install recommended plugins (you will get message in the top of page).
There are next recommending plugins for theme ‘Silvera’:
- Plugin ‘Contact Form 7’ – for showing contact form on contact page (you need install this plugin before add demo content too).
- Plugin ‘One Click Demo Import’ – use this plugin for installing demo content on your site.
- Plugin ‘Regenerate Thumbnails’ – use this plugin after adding pictures on your site.
- Plugin ‘MailChimp for WordPress’ – add subscribe form for MailChimp.
- Plugin ‘WP Instagram Widget’ – for adding instagram widgets on your site.
-
-
Demo content
Before importing demo content you must install plugin 'One Click Demo Import' on your site. And after you must go to ‘Appearance’->’Import Demo Data’ and press button ’Import Demo Data’. You must wait then data will be loaded.
Now you can see demo content on your site:

-
Customize theme
-
Customize theme – About “Silvera”
-
Customize theme – Header options
In the section “Header options” you can download the header image (in chapter ‘Header image‘) and to choose which header will be displayed on different pages (in chapter ‘Header settings‘).
-
Header settings
In chapter ‘Header settings’ you can choose which header will be displayed on different pages.
You can select different the type of header for each of the 4 types of pages:
- Front page (home page)
- Pages
- Posts
- Other kind of pages (archive, search result and more)
There are 3 types of header:
- Site title, site description and logo are centered and there is header image (Text color will be white if there is header image):

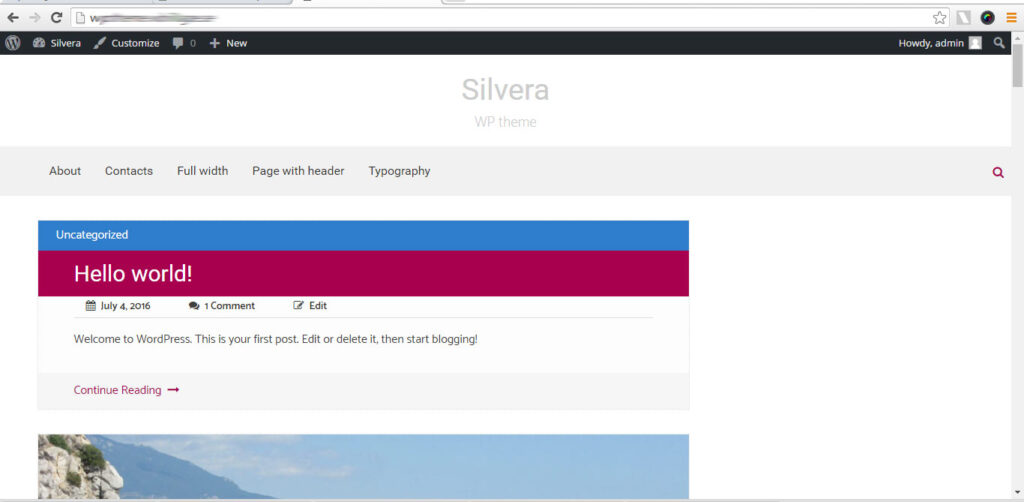
2. Site title, site description and logo are centered and there is not header image:

3. Site title, site description and logo are aligned left and there is not header image (In this case, there widget area in header and you can add widgets here – for example widget ‘SB: Advertisement 728×90’):

-
Header image
-
-
Customize theme – Featured slider
In the chapter “Featured slider is showing posts” you can choose what posts you want to displayed on front page (home page). In the chapter “ Featured slider is showing pages” you can choose what pages you want to displayed on front page (home page). Featured slider will show featured image that you place to your post or page. You can download any other image instead of featured image. The recommended image size is 1300 x 470px – this size have featured image that will shown in slider. But if you will download new image for every post or page – you can use image with other height, but height must be the same for all images.
In the chapter “Featured slider settings” you can change featured slider options.
-
Featured slider is showing posts
In chapter ‘Featured slider is showing posts’ you can choose what posts you want to displayed on front page (home page). Also, here you can choose where will be the featured slider – in header, or directly on the page. If you choose option ‘Check to enable featured slider that showing posts on header’ – slider will be located in the header. You can see an example of featured slider in header here:

-
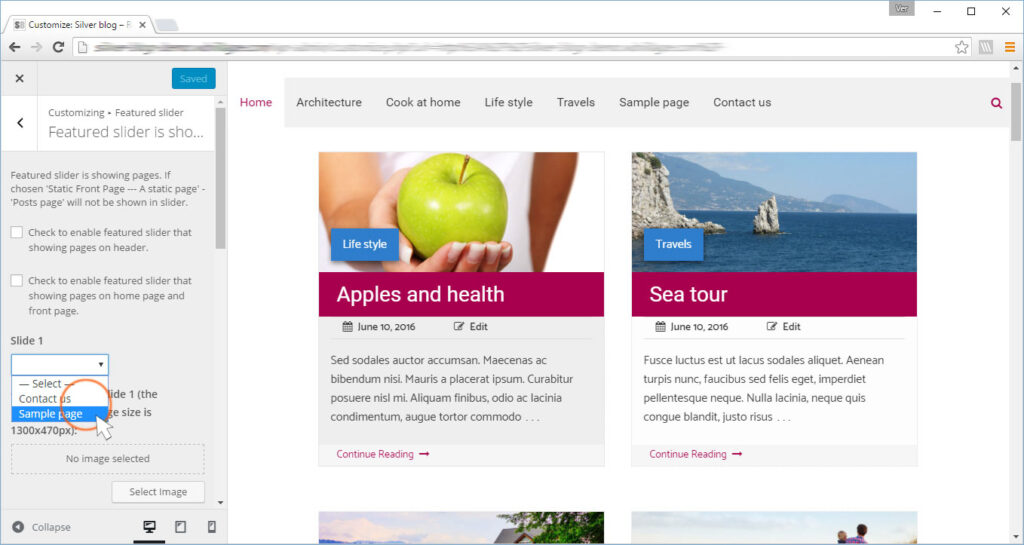
Featured slider is showing pages
In the chapter ‘Featured slider is showing pages’, there are the same options as in chapter ‘8.1 Featured slider is showing posts’. Only you have to choose which pages you want to display in the slider instead of selecting posts.

-
Featured slider settings
In the chapter “Featured slider settings” you can change featured slider options:
- You can select the type of slider
- You can select the featured slider placement (if the featured slider is in the header of page)
- You can change slider text area options
- You can select how many characters will be shown in the announcement of post or page in featured slider or tell do not show the announcement of post or page in featured slider or do not show button ‘Continue Reading’
-
-
Customize theme – Theme options
-
Front page type
In chapter ‘Front page type’ you can choose what king of front page type you want use in your blog. There are two front page types: ‘List’ and ‘Boxed’.
-
Layout Options
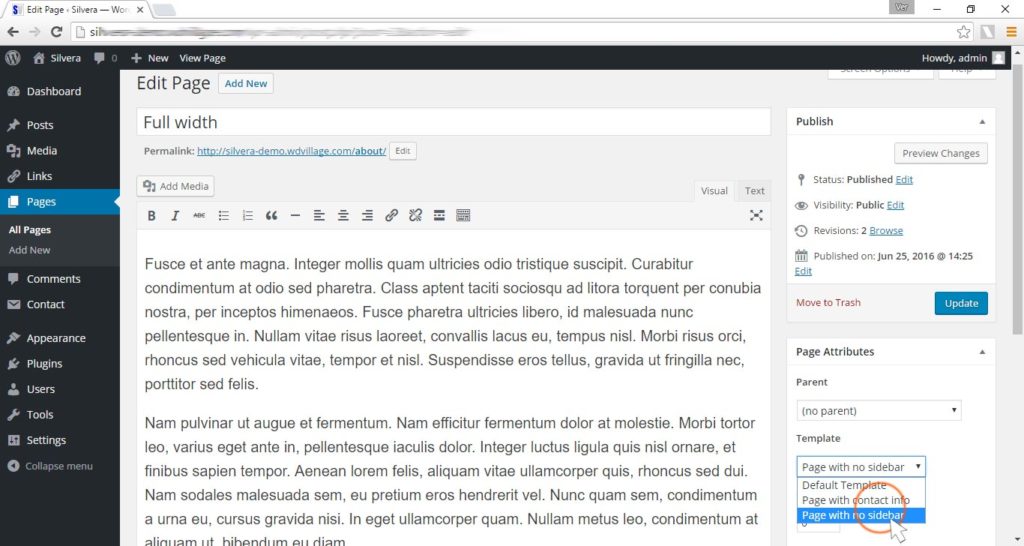
In chapter ‘Layout Options’ you can change layout options. You can choose sidebar position: ‘Left sidebar’, ‘Right sidebar’, ‘No sidebar’.
-
Social Links
In chapter ‘Social Links’ you can work with your blog’s social links. You can show social links in two areas: in header and in footer (you can also show your social links in widget ‘SB: Social icons'(look here)).
-
Social share links
In chapter ‘Social share links’ you can add social share links to your posts and pages.
- You can choose where you want to display share links: on posts, on pages or on posts and pages.
- You can hide all shared links.
- You can hide some of the shared links.
- If your article does not have the featured image random image from your pages will be used in social networks. Here you can upload an image – for example the logo of your site – this picture will be used if there are no featured image.
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images.
-
Copyright text
In chapter ‘Copyright text’ you can change copyright text in footer.
-
-
Customize theme – Fonts
-
Get Google API Key
Go to google API console and come to your account (or create https://console.developers.google.com/account). Then create a new project. And you kan get Google API Key:

Now you have Google API Key and you can write this key in the section ‘Fonts’ and use any Google fonts.
-
Change font family and font size
In the section ‘Fonts’ you can change font family and font size.
Silvera theme uses by default font ‘Roboto’ for headers and font ‘Catamaran’ for body. But you can use any Google fonts if you want.
To use any Google fonts – get Google API key for your project and enter it here (data will be updated once a week). Fonts are loaded completely – all available font sizes for the species and languages. You can do next if you want to get Google API key.
Write you Google API key and open section ‘Fonts’ again. Now you will see a drop down menu where you can choose any Google font. You can also change the font size.
-
-
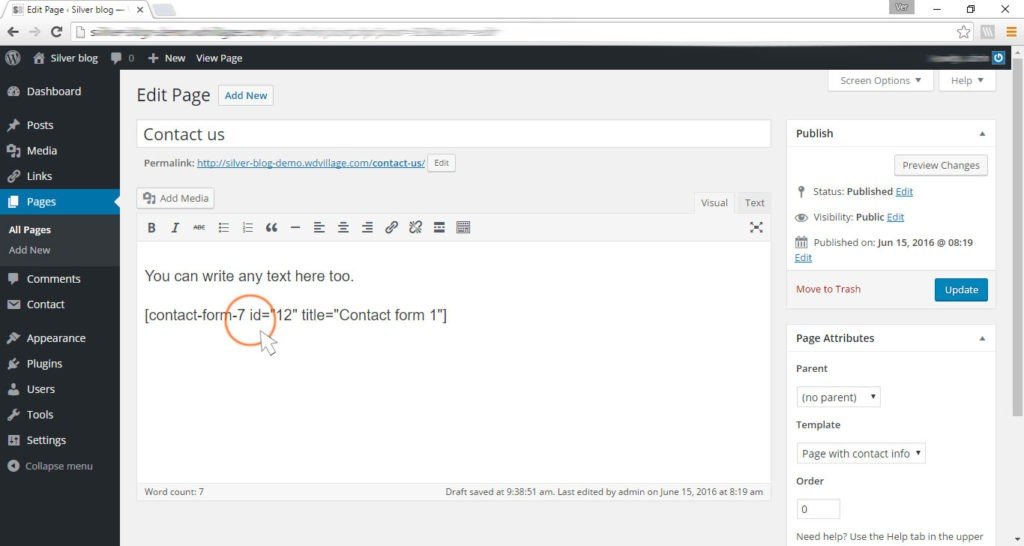
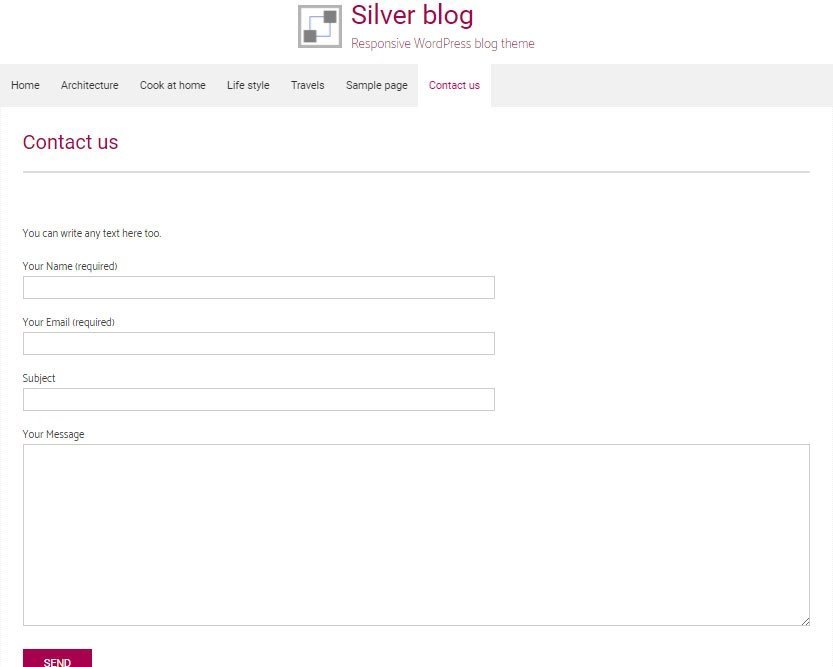
Contact page
-
Page without sidebar